L’Arborescence d’un site web : définition, importance et méthode

Quand on s’apprête à créer le site web de son entreprise, que l’on soit seul ou accompagné par un expert (agence de communication, webmaster, webdesigner, etc.), il y a une étape essentielle : la création de l’arborescence du site web. C’est véritablement la structure, le squelette du site internet. Sans cela, impossible d’avancer sur le projet. Mais ce n’est pas la seule raison pour l’arborescence d’un site web est si importante. Pourquoi fait-il bien penser l’arborescence de son site web ? Comment créer une arborescence de site internet efficace ? Tous nos conseils.
o
Au programme
Partager sur Pinterest

Tout ce que vous devez savoir sur l’arborescence d’un site web
Définition, spécificités, utilité et bonnes pratiques
Qu’est-ce que l’arborescence d’un site web ?
L’arborescence d’un site web, c’est tout simplement le plan du site web. C’est sa structure et son organisation.
En pratique, l’arborescence du site web permet d’organiser les différentes pages, mais aussi la manière dont on peut passer de l’une à l’autre. Pour cela, on va créer un menu, des pages accessibles directement via le menu ou uniquement via des liens internes dans les pages, et ainsi créer une hiérarchie entre les différents contenus du site internet.
Pourquoi fait-il bien penser l’arborescence de son site internet ?
Avoir une arborescence de site web claire et pertinente est essentiel pour pouvoir créer un site internet. Sans cela, vous ne savez pas quelle page créer, ni comment relier les pages les unes aux autres. C’est une information indispensable que vous fassiez votre site web vous-même ou que vous confiez cette tâche à un professionnel.
Mais au-delà de cet aspect pratique lié à la création du site internet, l’élaboration de l’arborescence joue un rôle essentiel sur le référencement naturel du site (SEO), ainsi que sur l’expérience utilisateur (UX/UI).
Arborescence du site et SEO
En SEO, le contenu est roi ! Et cela ne vaut pas uniquement pour l’aspect rédaction web. La manière d’organiser les différents contenus du site et de les relier entre eux a aussi toute son importance.
Google est un peu maniaque. Il aime les choses bien rangées ! Pour que les robots qui scannent les sites web puissent correctement analyser le contenu de votre site web et ensuite l’indexer, il faut donc que votre site internet soit bien ordonner. Le Googlebot doit pouvoir trouver le chemin tout seul pour passer d’une page à l’autre et explorer facilement votre site web.
À défaut d’avoir une bonne arborescence de site web, vous risquez donc de ne pas parvenir à monter dans les résultats de recherche pour cause de mauvaise ou de non indexation de vos pages.
De plus, en permettant à Google et à ses robots de naviguer facilement sur votre site web, vous gagnez une belle opportunité : avoir des sitelinks.
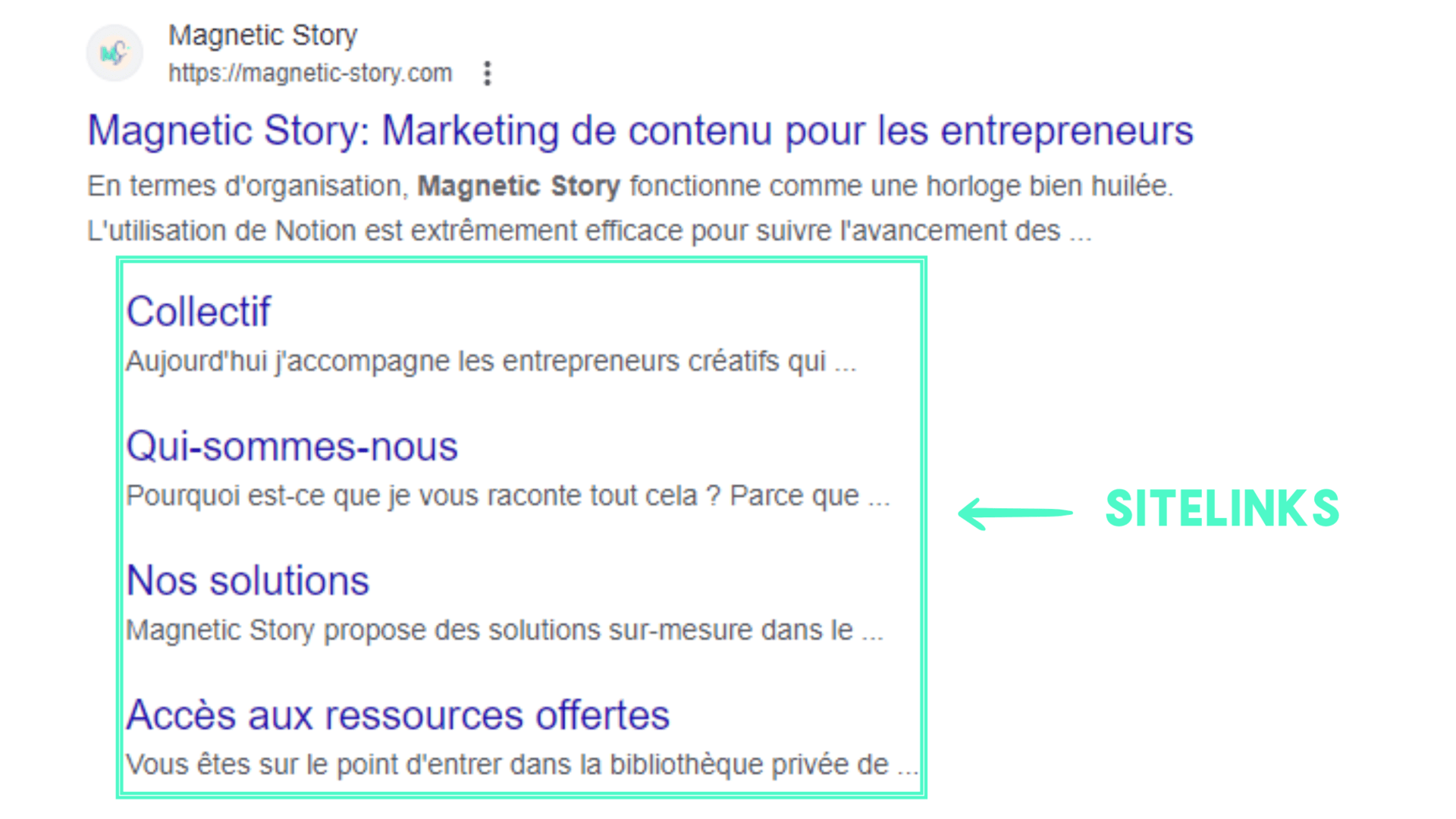
Les sitelinks sont des liens qui apparaissent notamment dans la page de résultats du moteur de recherche et qui vous permettent de gagner en visibilité. En bonus, cela facilite la vie des utilisateurs qui peuvent choisir directement sur quelle page ils souhaitent atterrir au lieu d’arriver par défaut sur la page d’accueil par exemple. Voici à quoi ressemblent les sitelinks :

🤓 Est-ce une bonne idée de modifier l’arborescence de son site web ? Si l’arborescence de votre site internet n’est pas bien optimisée, oui, cela peut être intéressant de la modifier. Mais attention, cela risque d’avoir un impact sur vos urls, etc. Nous vous conseillons vivement de vous faire accompagner par un professionnel !
Arborescence du site et expérience utilisateur
L’arborescence du site joue également un rôle essentiel sur l’expérience utilisateur.
Le site web doit répondre aux codes de ce format. Cela signifie notamment qu’il faut employer des termes standards pour que l’utilisateur puisse se repérer facilement. Par exemple, il faut utiliser “accueil”, “contact”, “panier”, etc. au lieu de rechercher l’originalité.
C’est aussi pour cela que l’on applique la règle des 3 clics. L’utilisateur doit pouvoir accéder à l’information qu’il recherche sur votre site internet en moins de 3 clics. S’il doit passer par davantage d’étapes, c’est que c’est trop compliqué !
Le but est donc de créer une sorte de parcours fléché hyper facile à suivre, afin d’éliminer toute friction qui pourrait pousser l’utilisateur à quitter le site. Et là, votre taux de rebond va exploser, ce qui va envoyer un signal négatif à Google par la même occasion.
Au contraire, une arborescence de site web pensé pour faciliter la navigation de l’utilisateur favorise la rétention de l’utilisateur et augmente le taux de conversion. Cela est positif à la fois pour vos ventes, et pour le référencement naturel du site !
🤓 Vous souhaitez apprendre à créer un site web magnétique 🧲 qui attire et converti les visiteur en clients en seulement 3 étapes ? Découvrez notre formation Magnetic Website.
Comment créer une bonne arborescence pour son site web ?
Les étapes à suivre pour créer une arborescence de site web efficace
La première chose à faire pour élaborer l’arborescence de votre site web, c’est de lister toutes les pages dont vous allez avoir besoin :
- accueil ;
- à propos ;
- contact ;
- mentions légales ;
- conditions générales de vente (CGV) ;
- panier ;
- check-out ;
- pages catégories ;
- fiches produits ;
- page service ;
- blog ;
- etc.
La liste va dépendre de votre activité.
Ensuite, vous allez pouvoir attribuer un mot-clé à chaque page. Pour rappel, afin de favoriser le référencement naturel de votre site web, vous devez choisir un mot-clé SEO par page et le placer de manière stratégique notamment dans le title, les sous-titres, et la méta-description.
La prochaine étape pour construire une arborescence de site web efficace vise à organiser votre contenu. Vous savez maintenant ce que vous devez mettre sur votre site, reste à savoir comment le présenter pour faciliter la navigation. Il est alors important de savoir prioriser pour identifier la hiérarchie des pages à mettre en place. Demandez-vous notamment quelles sont les pages qui vont ensemble. Par exemple, sur une boutique en ligne, les fiches produits arriveront après les pages catégories auxquelles elles se rapportent.
Pour peaufiner cette première ébauche d’arborescence, vous pouvez aller jeter un œil à ce que fait la concurrence. Cela peut vous inspirer. Mais pensez toutefois à garder un regard critique pour identifier les failles et ne pas les reproduire.
Vous pouvez alors passer à la réalisation du schéma de l’arborescence de votre site web. En effet, le plus simple pour avoir une vision globale de l’arborescence reste de faire un schéma. Vous pouvez ainsi identifier clairement les différents contenus. Vous pouvez également créer une version complémentaire faisant apparaître les liens internes à placer sur chacune des pages, notamment entre différentes catégories.
La dernière étape pour réaliser l’arborescence d’un site est la phase de test. En tenant compte du profil de votre client idéal, de la recherche qu’il est en train de faire et de la page recherchée, vérifier que le scénario se déroule correctement. Concrètement, quelles sont les étapes par lesquelles il va devoir passer en fonction de la page sur laquelle il atterrit à partir des résultats du moteur de recherche.
Vérifiez bien qu’à chaque fois, moins de 3 clics séparent l’internaute de la réponse à son besoin !
Les outils pour créer une arborescence de site web facilement
Pour schématiser l’arborescence de votre site web, vous pouvez bien entendu la dessiner sur une feuille de papier. Toutefois, si vous souhaitez quelque chose de plus visuel encore et de plus précis, notamment pour le transmettre à votre prestataire, alors vous pouvez utiliser l’uns des outils suivants.
Ainsi, pour vous aider à schématiser l’arborescence du site, vous pouvez utiliser un outil de mindmapping classique comme MindMeister, Cacoo ou un logiciel de prise de note illustrée comme MindNode.
Vous pouvez également vous tourner vers un logiciel professionnel, à l’instar de :
- GlooMaps
- FlowMapp
- Dyno Mapper
- Slickplan
- Balsamiq
Exemples d’arborescence de site web réussies
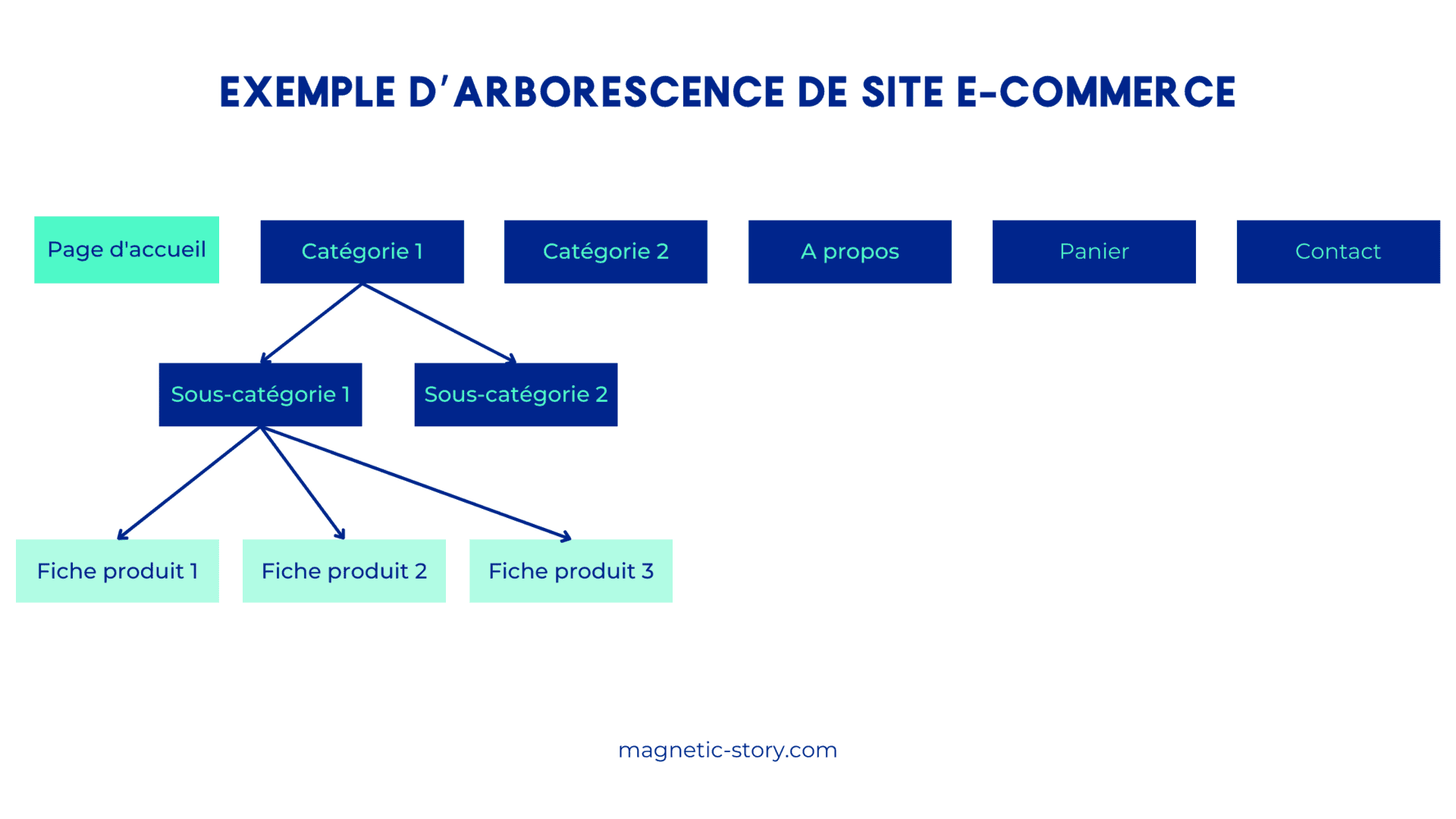
Pour vous donner une idée de ce à quoi peut ressembler une arborescence de site web, voici deux exemples :

En complément de ce schéma, vous pouvez ajouter des indications, comme les éléments à afficher dans le menu, les boutons d’appel à l’action et les liens internes à placer, les liens et les mentions à faire figurer dans le footer, etc.
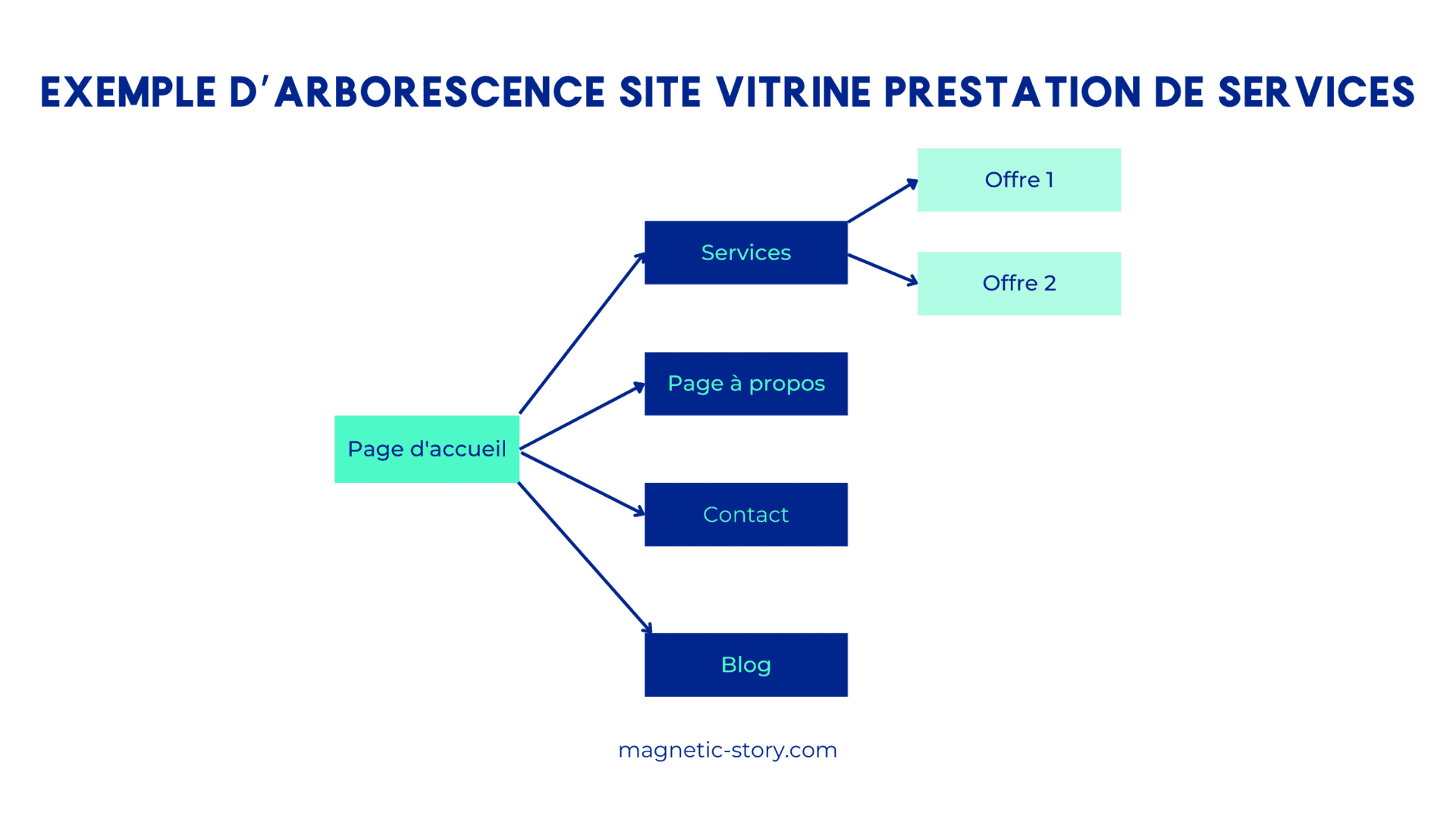
Exemple d’arborescence d’un site vitrine pour un prestataire de services

Là aussi, il est possible de compléter le schéma, afin d’y faire apparaître les liens internes, mais aussi les différents éléments à prévoir sur chaque page.
On constate bien ici, que si l’utilisateur atterrit sur la page d’accueil, il peut accéder aux détails de l’offre 1 en 3 clics maximum.
Ce qu’il faut retenir sur l’arborescence d’un site internet
L’arborescence d’un site web correspond à son squelette. Il est indispensable de veiller à créer une arborescence claire et cohérente pour :
élaborer un site web à l’image professionnelle
optimiser le site pour le référencement naturel
améliorer l’expérience utilisateur
garder les utilisateurs le plus longtemps possible sur le site
👉 Loin d’être anecdotique, l’étape de l’élaboration de l’arborescence d’un site web nécessite une véritable réflexion, afin de répondre aux besoins de l’utilisateur et de l’amener à réaliser l’action que vous souhaitez.
Pour créer votre site web de manière stratégique, afin d’attirer et de convertir les visiteurs en clients, découvrez notre formation Magnetic Website.
Partagez votre avis en commentaire 😊
NEWSLETTER
Plus de lecture
Créez la landing page parfaite !
Marion, Content strategist & CEO Magnetic StoryCréer une landing page, c’est tout sauf quelque chose qui se fait à la vite ! Il...
Content Factory : la méthode pour produire plus de contenu
Marion, Content strategist & CEO Magnetic StoryOn le sait, la concurrence est rude que ce soit sur Google ou sur les réseaux...
L’écriture inclusive : faut-il l’adopter dans sa com ?
Marion, Content strategist & CEO Magnetic StoryLa conjugaison et la grammaire françaises sont réputées pour être...



